728x90
이번 챕터 일정
- 02/26 기획 회의 ✅
- 02/28 알고리즘 스터디 발제 ✅
- 03/01 1차 기획멘토링 ✅
- 03/05 1차 기술 멘토링 ✅
- 03/09 2차 기획 멘토링
- 03/12 2차 기술 멘토링
- 03/16 3차 기획 멘토링
- 03/19 중간 점검
- 04/09 최종 발표회
오늘 내가 할 일
- peerjs 강의 듣기
- 메인 페이지 그리드 잡기 ✅
그리드를 이해하는게 생각보다 쉬워서 놀란 날
첨부터 지래 겁먹고 있었는데 막상 해보니까 어렵지 않고 오히려 좋았다
그리드로 잡아놓으니까 깨지는 일도 없고!!!
왜 쓰는지 알꺼같아
근데 오늘은 아무것도 안 하고 싶은 날이었다.
그래서 진짜 거의 아무것도 안한날 정말 놀랄 노자,,
인강 듣는다는 핑계로 아무것도 안했는데 약간 자괴감이 든다
하루 쉰다고 생각하고 내일부터 더 열심히 하자!! 아자 잣!
그리드 라도 해서 너무 다행인,,
<그리드>
<div class="container">
<div class="item color-1"> item-1 </div>
<div class="item color-2"> item-2 </div>
<div class="item color-3"> item-3 </div>
<div class="item color-4"> item-4 </div>
<div class="item color-5"> item-5 </div>
</div>
- 기본적으로 div로 아이템을 만들면 이런 모양이다
<GRID 잡기>
.container{
display: grid;
grid-template-columns: 250px 250px 250px 250px 250px;
grid-template-rows: 150px;
}
/* short form: */
grid-template-columns: repeat(5, 250px);
- gird-template-colums를 통해서 5개의 열을 만들고 각각 width를 250px를 준다!!
- grid-template-rows를 통해서 행의 높이를 설정!!
<GRID 사이의 마진 값 주기>
.container{
display: grid;
grid-template-columns: repeat(5, 250px);
grid-template-rows: 150px;
grid-gap: 30px;
}
- grid-gap으로 각 아이템 사이의 간격을 조절한다
- gird-template-colums : repeat(5, 250px) => 250px짜리 아이템 다섯 개를 배치한다
<fr 써서 공간 나누기>
.container{
display: grid;
grid-template-columns: 1fr 3fr 2fr;
}
- 1fr = 공간의 1/6
- 2fr = 공간의 2/6
- 3fr = 공간의 3/6
- 이걸 통해서 반응형도 한 번에 잡을 수 있다. 줄어들면 같이 줄어들고 늘리면 늘어나고!
<px와 fr 혼합 방식>
.container{
display: grid;
grid-template-columns: 300px 3fr 2fr;
}
- px로 만들어진 건 고정되고 , fr로 만들어진건 반응형으로 진행된다.
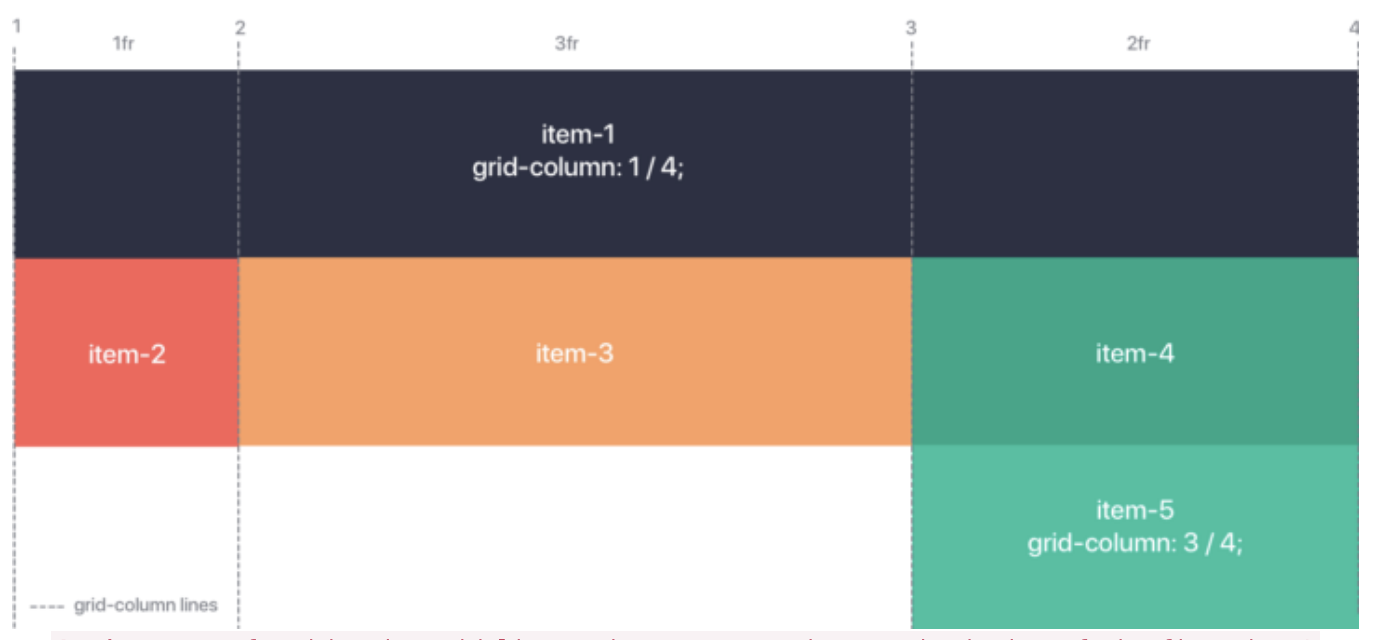
<여러 가지 혼합 방식>
.container{
display: grid;
grid-template-columns: 1fr 3fr 2fr;
}
.item-1 {
grid-column: 1 / 4;
}
.item-5 {
grid-column: 3 / 4;
}
.container{
display: grid;
grid-template-columns: 1fr 3fr 2fr;
}
.item-2 {
grid-row: 1 / 3;
}
.item-1 {
grid-column: 1 / 4;
grid-row: 3 / 4;
}
<미디어 쿼리를 사용해 반응형 잡기!?>
.container{
display: grid;
grid-template-columns: 250px 3fr 2fr;
}
.item-1 {
grid-column: 1 / 4;
}
.item-2 {
grid-row: 2 / 4;
}
@media only screen and (max-width: 720px){
.container{
grid-template-columns: 1fr 1fr;
}
.item-1 {
grid-column: 1 / 3;
grid-row: 2 / 3;
}
.item-2 {
grid-row: 1 / 1;
}
}

📍참고
그리드 이해하는데 가장 많은 도움이 된 사이트!!!
5 분 안에 CSS 그리드를 이해하고 반응 형 스케치 레이아웃으로 번역
CSS 그리드 란 무엇입니까? CSS Grid는 웹에서 2 차원 레이아웃을 만드는 새로운 방법입니다. CSS 몇 줄만으로 이전에는 JavaScript 없이는 불가능했던 그리드를 만들 수 있습니다.
ichi.pro
반응형이 잘 짜인 페이지 하나 보면서겅부 해야지
https://millo-l.github.io/WebRTC-%EA%B5%AC%ED%98%84%ED%95%98%EA%B8%B0-1-N-SFU/#github
WebRTC 구현하기(1:N SFU)
WebRTC의 이론을 기반으로 1:N SFU 미디어 서버를 만들어 실시간 영상 송수신을 구현해보자.
millo-L.github.io
728x90
'항해99 > 매일 기록' 카테고리의 다른 글
| 항해 99 - 2022.03.10.THU (0) | 2022.03.16 |
|---|---|
| 항해 99 - 2022.03.09.WED (전체회의 & 기획멘토링) (0) | 2022.03.16 |
| 항해 99 - 2022.03.06.SUN / 이번 주의 나는 (0) | 2022.03.16 |
| 항해 99 - 2022.03.05.SAT (1차 기술멘토링) (0) | 2022.03.11 |
| 항해 99 - 2022.03.04.FRI (0) | 2022.03.04 |