728x90
이번 챕터 일정
- 02/26 기획 회의 ✅
- 02/28 알고리즘 스터디 발제 ✅
- 03/01 1차 기획멘토링 ✅
- 03/05 1차 기술 멘토링 ✅
- 03/09 2차 기획 멘토링 ✅
- 03/12 2차 기술 멘토링 ✅
- 03/16 3차 기획 멘토링
- 03/19 중간 점검
- 04/09 최종 발표회
오늘 내가 할 일
- 해시태그 기능 구현 완료!! ✅
해시 태그 기능은 사람들이 정리해 놓은 게 많아서 이리저리 코드 복사해가면서
이해해 가면서 기능 구현 완료!!!!! 끄앙!!!!
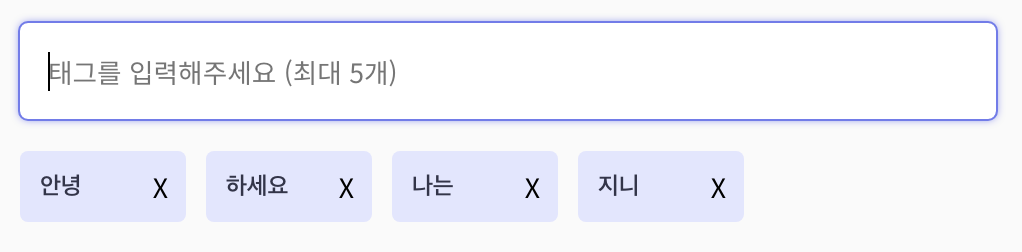
<해시 태그>
- 나는 인풋값에 값을 치고 엔터를 누르면 밑에 값이 뿅하고 나오는 것을 목표로 시작함
- 최대 길이가 5개 였으면 좋겠는데 그건 아직 ㅎㅅㅎ..

//태그관련코드
const [tagItem, setTagItem] = useState('');
const [tagList, setTagList] = useState([]); //작성된 태그를 담기 위한 그릇
//엔터누르면 작성되기
const onKeyPress = (e) => {
if (e.target.value.length !== 0 && e.key === 'Enter') { //인풋에 값이 들어있고, 엔터를 누르면 submitTagItem함수가 실행되라!
submitTagItem();
}
};
//태그 작성 코드
const submitTagItem = () => {
let updatedTagList = [...tagList]; //작성된 태그를 담는 변수 하나 만들기
updatedTagList.push(tagItem); //작성된 태그를 배열에 하나하나 푸시
setTagList(updatedTagList); //태그리스트를 작성될때마다 바꿔주기
setTagItem("");
};
//태그 지우기
const deleteTagItem = (e) => {
const deleteTagItem = e.target.parentElement.firstChild.innerText;
const filteredTagList = tagList.filter( //필터 사용해서 지우기!
(tagItem) => tagItem !== deleteTagItem
);
setTagList(filteredTagList);
}; <div>
<TagInput
type="text"
placeholder="태그를 입력해주세요 (최대 5개)"
tabIndex={2}
onChange={(e) => setTagItem(e.target.value)}
value={tagItem}
onKeyPress={onKeyPress}
maxLength={4}
/>
<TagItemWrap>
{tagList.map((tagItem, index) => {
return(
<TagItem key={index}>
<p style={{ fontSize: "12px" }}>{tagItem}</p>
<Button onClick={deleteTagItem}>X</Button>
</TagItem>)
})}
</TagItemWrap>
</div>
728x90
'항해99 > 매일 기록' 카테고리의 다른 글
| 항해 99 - 2022.03.16.WED (Each child in a list should have a unique "key" prop. 에러) (0) | 2022.03.16 |
|---|---|
| 항해 99 - 2022.03.15.THU (말줄임 표시 & 해시태그 개수 제한) (0) | 2022.03.16 |
| 항해 99 - 2022.03.13.SUN / 이번 주의 나는 (0) | 2022.03.16 |
| 항해 99 - 2022.03.12.SAT (기술멘토링 & 로그인 유지) (0) | 2022.03.16 |
| 항해 99 - 2022.03.11.FRI (실시간 채팅) (0) | 2022.03.16 |