1. react-native-seoul/kakao-login 다운로드하기
yarn add @react-native-seoul/kakao-login
pod install //잊지말기
//혹시 오류 나면
arch -x86_64 pod installhttps://github.com/react-native-seoul/react-native-kakao-login
GitHub - react-native-seoul/react-native-kakao-login: react-native native module for Kakao sign in.
react-native native module for Kakao sign in. Contribute to react-native-seoul/react-native-kakao-login development by creating an account on GitHub.
github.com
2. 카카오 Developer 계정 생성
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
2-1 회원가입 갈기깅
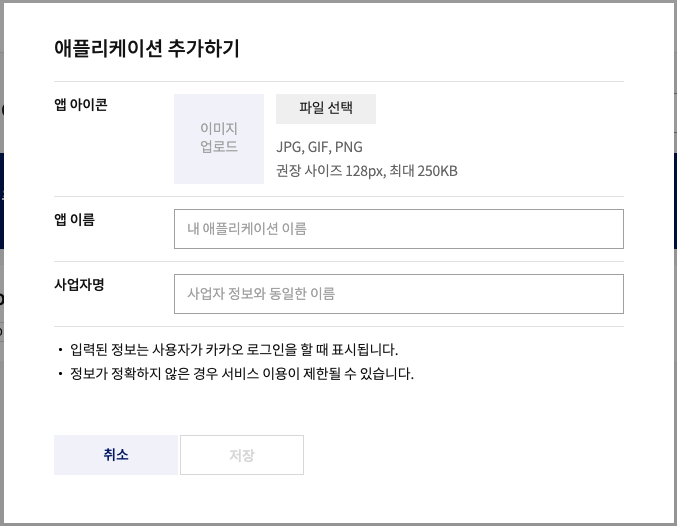
2-2 내 애플리케이션에서 -> 애플리케이션 추가하기 버튼 클릭

2-3 아이콘, 앱 이름, 사업자명 채우고 저장하기 클릭! ( 앱 아이콘은 나중에도 변경 가능하다)
3. 플랫폼 등록하기

3-1 플랫폼에서 -> 안드로이드 , ios 등록해주기
3-2 번들 ID(필수임) 혹은 앱 스토어에 등록되어 있다면 해당 id까지 입력해주고 저장하기
- 번들 아이디는 xcode -> 타깃 선택 -> General -> Bundle Identifier
- com. {projectName}으로 되어있게 변경하거나 확인하면 됨
4. 카카오 로그인 설정
4-1 카카오 로그인 -> 활성화시켜주면 끝
4-2 동의 항목에서 -> 필요한 정보 설정 클릭하면 끝
- 동의 항목 설정 시 동의 목적은 (예를 들면 "사용자 데이터 관리")
- 프로필 정보를 제외한 다른 동의 항목의 ‘필수 동의’ 설정은 사용할 수 없음
- 설정한 동의 항목 내역은 앱의 카카오 로그인 동의 화면에 반영
- ‘카카오 계정으로 정보 수집 후 제공’ 기능에 대한 자세한 안내는 사용자 정보 가이드를 참고
- 동의 목적은 참고 문구로 카카오 로그인 동의 화면에 나타나지 않으나, 해당 동의 항목 이용 권한 검수에 사용되는 참고 정보

<프로젝트 설쩡!>
5. Podfile 수정
5-1 ios 폴더 내의 Podfile에 다음 코드를 저장하고 재 빌드해준다 (pod install)
# 전체 추가
pod 'KakaoSDK'
# 필요한 모듈 추가
pod 'KakaoSDKCommon' # 필수 요소를 담은 공통 모듈
pod 'KakaoSDKAuth' # 카카오 로그인
pod 'KakaoSDKUser' # 사용자 관리
pod 'KakaoSDKTalk' # 친구, 메시지(카카오톡)
pod 'KakaoSDKStory' # 카카오스토리
pod 'KakaoSDKLink' # 메시지(카카오링크)
pod 'KakaoSDKTemplate' # 메시지 템플릿
pod 'KakaoSDKNavi' # 카카오내비
+) ios 11.0 이상으로 안되어있는 사람은 바꿔줘야 한다.
platform :ios, '11.0'
6. info.plist 수정하기
- 플러스 버튼을 없애고 맨 밑에 넣어주기 <dict> 안에
- 카카오 네이티브 앱 키는 요약 정보 안에 있음
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>kakao{ 카카오 네이티브 앱 키 }</string>
</array>
</dict>
</array>
<key>KAKAO_APP_KEY</key>
<string>{ 카카오 네이티브 앱 키 }</string>
<key>LSApplicationQueriesSchemes</key>
<array>
<!-- 카카오톡으로 로그인 -->
<string>kakaokompassauth</string>
<!-- 카카오링크 -->
<string>kakaolink</string>
</array>6. AppDelegent.m 수정하기
#import <RNKakaoLogins.h>
@implementation AppDelegate
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
if([RNKakaoLogins isKakaoTalkLoginUrl:url]) {
return [RNKakaoLogins handleOpenUrl: url];
}
return NO;
}7. swift파일 만들기
7-1 xocode에서 파일 열기
7-2 파일 선택
7-3 New File -> Swift File -> Save As: BridgingFile.swift -> Create -> Create Bridging Header
8. 뷰 페이지
- png파일은 https://developers.kakao.com/tool/resource/login 여기서 다운로드하여서 사용함
import * as React from "react";
import { Pressable, StyleSheet, Text, View, Image } from "react-native";
import {
KakaoOAuthToken,
loginWithKakaoAccount,
login,
} from "@react-native-seoul/kakao-login";
function SignUP() {
const signInWithKakao = async (): Promise<void> => {
const result: KakaoOAuthToken = await login();
console.log(result);
};
return (
<View>
<Text>회원가입</Text>
<Pressable onPress={signInWithKakao}>
<Image source={require("../assets/k.png")} />
</Pressable>
</View>
);
}
const styles = StyleSheet.create({
logInBtn: {
backgroundColor: "blue",
},
});
export default SignUP;
//220812 추가
9. 백엔드와의 소통
콘솔 값을 찍어보면 카카오에서 제공해주는 데이터 값들이 찍힌다
원래 웹으로 진행했을 때는 redirecturl를 통해서 백엔드와 소통했지만 다운로드한 라이브러리를 사용하면 이미 토큰 값까지 리턴돼서 나온다 그래서 액세스 토큰을 뽑아서 백에게 회원가입 요청만 보내주면 되는 것이었다....
세상 한창 삽질해서 적어 놓는다...
그리고 참고로 나는 시뮬레이터에서는 카카오 로그인이 정상 작동하지 않아서 실 기기로 테스트했다.
혹시 방법에 문제가 있거나, 잘 안 되는 게 있으면 언제든 댓글 달아주세요 감사합니다.
'FE > REACT_NATIVE' 카테고리의 다른 글
| REACT-NATIVE - 아이폰 기본 폰트 사이즈 문제 (0) | 2022.10.20 |
|---|---|
| react-native - 파이어베이스 설정 (0) | 2022.09.25 |
| REACT-NATIVE - 스택 내비게이션에 props값 넘기는 법 (0) | 2022.08.12 |
| REACT-NATIVE - 스택 내비게이션 뒤로가기 막기 (0) | 2022.08.03 |
| REACT-NATIVE-imagePicker (0) | 2022.08.02 |