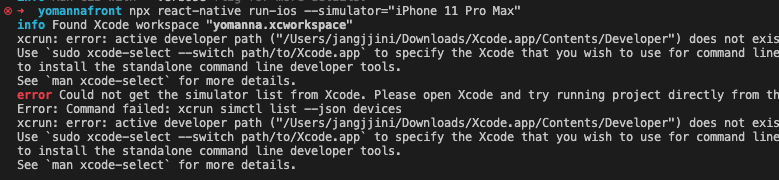
시뮬레이터를 실행하려고 했는데 갑자기 오류가 발생했다. 오류를 좀 읽어보니까 시뮬레이터의 위치를 찾지 못해서 생기는 오류 같아 관련 글을 찾아봤는데 xcode업데이트 중에 폴더 구조가 꼬인 거 같았다. ㅠㅠ ✔️ 해결 방안 # xcode 경로확인 $ xcode-select -p /Library/Developer/CommandLineTools # xcode 경로 변경 $ sudo xcode-select --switch /Applications/Xcode.app # xcode 경로 다시 확인 xcode-select -p /Applications/Xcode.app/Contents/Developer 이렇게 하고 다시 실행하기만 하면 잘된다 ㅎㅎ https://wordbe.tistory.com/entry/Reac..